はじめに
アフィリエイトの王道といえば、アマゾンアソシエイトや楽天アフィリエイトなどの物販アフィリエイトですよね。
大量にある商品を探して、記事ごとに商品リンクを作って張るってなると結構大変です。
そこで、楽天やアマゾン以外も含んだ複数のショップやメディアの商品リンクを一発で作成できる「カエレバ」「ヨメレバ」を使うと、商品検索からリンク作成まで短時間でできちゃうので便利です。

詳しい使い方は別途記事にしますね。
ただ一点問題なのが、そのままだとデザイン的にあんまりカッコよくないってことです。
こうなっちゃいます。

これじゃ、売れるものも売れない・・・。
そこで、「カエレバ」「ヨメレバ」の商品リンクをおしゃれなデザインにするCSSを大公開!
「カエレバ」「ヨメレバ」の設定を変更

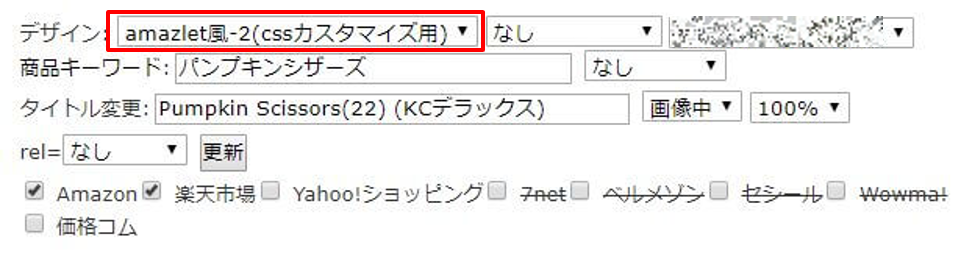
ページ上にあるデザインスキンのプルダウンで、「amazlet風-2(cssカスタマイズ用)」を選択します。

画面はカエレバの画面ですが、ヨメレバも全く同じ方法で設定しましょう。
これで、「カエレバ」「ヨメレバ」側の設定は完了です。
あとは、ワードプレス側にCSSを追記するだけ。

コピペでOKですよ!!
基本CSS

基本的にはカエレバ、ヨメレバ両方に対応しています。
しかも楽天やアマゾン、Kindleなどたくさんのショップ・メディアに対応しています。
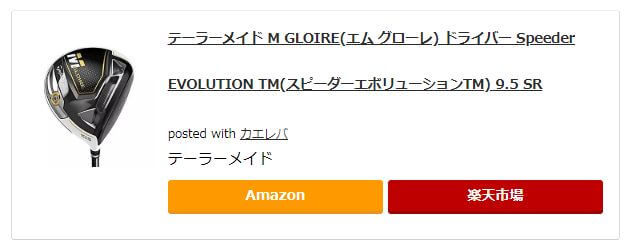
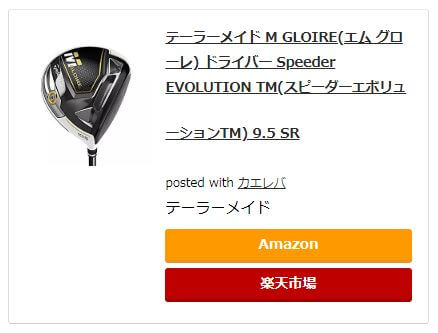
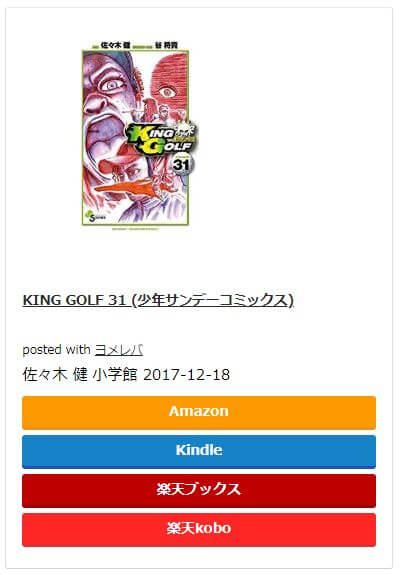
ちなみに完成形のデザインはこんな感じです。
PC版カエレバ・ヨメレバのデザイン


スマホ版カエレバ・ヨメレバのデザイン


さあ、CSSは以下です。このまま張り付けちゃいましょう。
/****************************************************************** カエレバ・ヨメレバデザインカスタマイズ ******************************************************************/ /* ===============消しちゃダメ============== */ /* kaereba/yomereba Customize Settings 1.0.0 ver */ /* Created by Cazuki Hoshina */ /* Copyright (c) @cazuki All rights Reserved. */ /* ======================================== */ .kaerebalink-box, .booklink-box { width: 100%; margin: 0 0 2rem; padding: 1rem; background: #ffffff; border: 1px solid; border-color: #eaeaea #dddddd #d0d0d0; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; box-sizing: border-box; zoom:1; } .kaerebalink-box:after, .booklink-box:after { content:""; display:block; visibility:hidden; height:0; clear:both; } .kaerebalink-image, .booklink-image { float:left; margin:0; text-align:center; } .kaerebalink-image img, .booklink-image img { max-width:128px; height:auto; } .kaerebalink-info, .booklink-info { margin: 0 0 0 140px; line-height: 1.6rem; } .kaerebalink-name, .booklink-name { font-size: 0.85rem; font-weight: bold; margin: 0; } .kaerebalink-name a, .booklink-name a { color: #2b2b2b; } .kaerebalink-name a:hover, .booklink-name a:hover { text-decoration: underline; } .kaerebalink-powered-date, .booklink-powered-date { font-size: 0.75rem; font-weight: normal; } .kaerebalink-detail, .booklink-detail { font-size: 0.9375rem; margin: 0 0 0.5em; } .kaerebalink-link1, .booklink-link2 { width:100%; } .kaerebalink-link1 div, .booklink-link2 div { float: left; width: 49.5%; margin-bottom: 1%; font-size: 0.875rem; font-weight: bold; text-align: center; box-sizing: border-box; } .kaerebalink-link1 div:nth-child(even), .booklink-link2 div:nth-child(even) { margin-left: 1%; } .kaerebalink-link1 div a, .booklink-link2 div a { display:block; padding:3px 0; text-decoration:none; } .shoplinkamazon a, .shoplinkrakuten a, .shoplinkrakukobo a, .shoplinkyahoo a, .shoplinkyahooAuc a, .shoplinkseven a, .shoplinkbellemaison a, .shoplinkcecile a, .shoplinkkakakucom a, .shoplinkkindle a, .shoplinkbk1 a, .shoplinkehon a, .shoplinkkino a, .shoplinkjun a, .shoplinktoshokan a { display:block; text-decoration:none; margin-bottom: 8px; } .shoplinkamazon a { color:#ffffff; background:#ff9900; border-radius: 3px; box-shadow:0 3px 0 #ed9121; } .shoplinkkindle a { color:#ffffff; background:#1882c9; border-radius: 3px; box-shadow:0 3px 0 #2051c1; } .shoplinkrakuten a { color:#ffffff; background:#bf0000; border-radius: 3px; box-shadow:0 3px 0 #990000; } .shoplinkrakukobo a { color:#ffffff; background:#ff2626; border-radius: 3px; box-shadow:0 3px 0 #e22f2f; } .shoplinkyahoo a { color:#ffffff; background:#fc1d2f; } .shoplinkyahooAuc a { color:#252525; background:#ffdb00; } .shoplinkseven a { color:#ffffff; background:#225093; } .shoplinkbellemaison a { color:#ffffff; background:#83be00; } .shoplinkcecile a { color:#ffffff; background:#6b053d; } .shoplinkkakakucom a { color:#ffffff; background:#00138e; } .shoplinkbk1 a { color:#ffffff; background:#0484d2; } .shoplinkehon a { color:#ffffff; background:#00006a; } .shoplinkkino a { color:#ffffff; background:#003e9d; } .shoplinkjun a { color:#4b5854; background:#d8c9b7; } .shoplinktoshokan a { color:#ffffff; background:#29b6e9; } .booklink-footer { clear:both !important; } @media only screen and (min-width:460px) and (max-width:640px) { .kaerebalink-link1 div, .booklink-link2 div { float: none; width: 100%; } .kaerebalink-link1 div:nth-child(even), .booklink-link2 div:nth-child(even) { margin-left: 0; } } @media only screen and (max-width:459px) { .kaerebalink-image, .booklink-image { float:none; width:100%; margin:0; text-align:center; } .kaerebalink-image img, .booklink-image img { width:180px; height:auto; } .kaerebalink-info, .booklink-info { margin: 0; } .kaerebalink-link1 div, .booklink-link2 div { float: none; width: 100%; } .kaerebalink-link1 div:nth-child(even), .booklink-link2 div:nth-child(even) { margin-left: 0; } } .shoplinkamazon img, .shoplinkrakuten img, .shoplinkrakukobo img, .shoplinkyahoo img, .shoplinkyahooAuc img, .shoplinkseven img, .shoplinkbellemaison img, .shoplinkcecile img, .shoplinkkakakucom img, .shoplinkkindle img, .shoplinkbk1 img, .shoplinkehon img, .shoplinkkino img, .shoplinkjun img, .shoplinktoshokan img { display:none !important; } また、楽天とアマゾン、Kindleと楽天Koboでホバーのデザイン修正したものも良かったら使ってくださいませ。
/****************************************************************** 楽天・アマゾンホバー設定 ******************************************************************/ .shoplinkamazon a:hover, .shoplinkrakuten a:hover { opacity: 0.5; /* マウスホバー時の背景色 */ transform:translate3d(0px, 3px, 1px); box-shadow:none; transition-duration:0.4s; transition-property:all; transition-timing-function:ease; } .shoplinkkindle a:hover, .shoplinkrakukobo a:hover { opacity: 0.5; /* マウスホバー時の背景色 */ transform:translate3d(0px, 3px, 1px); box-shadow:none; transition-duration:0.4s; transition-property:all; transition-timing-function:ease; } /* カエレバリンク ホバー設定 */ .kaerebalink-image img:hover{ opacity: 0.5; } .kaerebalink-name a:hover{ opacity: 0.5; } .booklink-image img:hover{ opacity: 0.5; } .booklink-name a:hover{ opacity: 0.5; } 
コピペするだけだから簡単ですね!
おわりに
【コピペでOK】「カエレバ」「ヨメレバ」の商品リンクをおしゃれなデザインにするCSSでした。
基本はコピペするだけなので、簡単にかっこいいデザインにすることができます。
もし、上手くCSSが反映されなかったり、間違いがあったら指摘していただけるとうれしいです!
あとは、自分でボタンの色を変えたければ、カラーコード(#xxxxxx)の英数字の部分を変更してくださいね。
リス太でした☆


