はじめに
寝ログで有名なわいひらさんが作ったワードプレステーマ「Cocoon」はすばらしいテーマですよね。
なにしろ、初心者にも使いやすいし、デザインもたくさんのスキンから選べて、しかも高機能!その上無料なんてすごすぎ!
さて、Cocoonの画期的機能の一つに、Amazonアソシエイトや楽天アフィリエイトの商品リンクをショートコード1つで実装できちゃうってのがあります。
これはCocoonを使ってる人ならみんなが重宝している機能ですが、以下をやりたい人たちにとってはデフォルトの機能では対応しきれない問題があります。

こんな場合です。
Cocoonデフォルトの機能だと対応しきれない…

CocoonのAmazon商品リンク機能を使うにはAmazonとAPI連携しなきゃいけないので、そもそもAmazonアソシエイトの審査に通ってないとAPIを使うのに必要なアクセスキーなどがもらえないからです。
つまり、もしも経由のAmazonアソシエイトのIDと楽天アフィリエイトのIDだけあってもダメなんです。
また、1つの商品にAmazonとKindleの商品リンクを両方つけようと思ってもこれもできないですね。デフォルトの機能では。
やっぱり、本を手にとって読みたい人もいれば、電子書籍で読みたい人もいるわけで、そんな要望にも応えたいところ。
そうなるとみんな大好き「カエレバ」「ヨメレバ」を使うしかないわけです。
カエレバ、ヨメレバの使い方

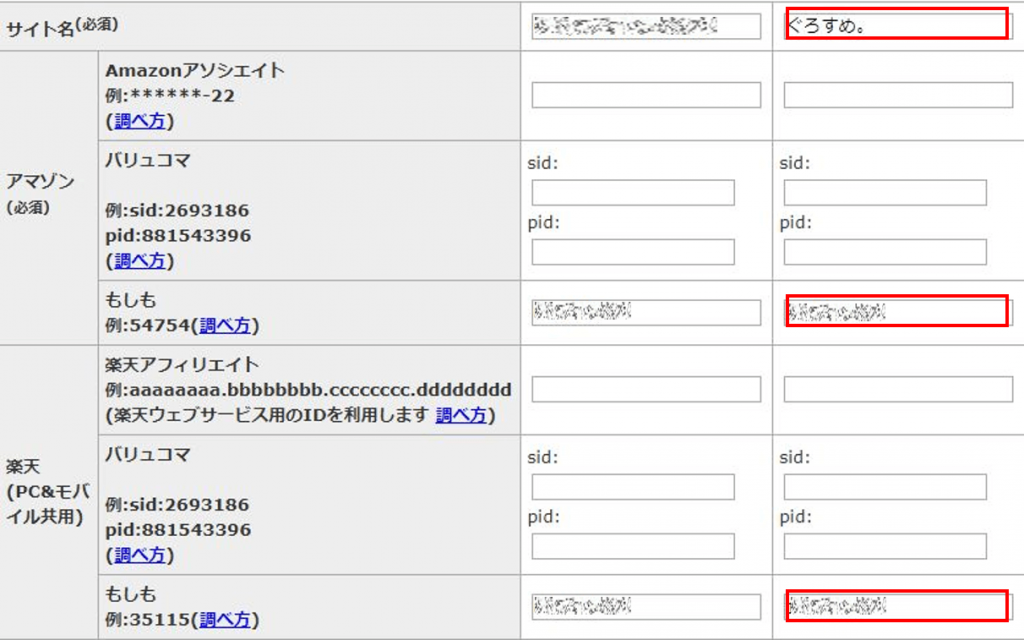
まず、ユーザーデータ入力をします。
もしも経由でAmazon、楽天の商品リンクを使いたい人はもしもアフィリエイトのところにAmazonと楽天のIDを入れましょう。

Amazonアソシエイトの審査に通っている人は直接AmazonアソシエイトのIDを入れてもOK。
保存したら終了です。
カエレバ、ヨメレバ両方同じ登録作業が必要ですが、まぁ設定はすぐ終わります。

あとは使うだけ!
次はCocoonデフォルトの商品リンクと似たデザインを作っていきます。
カエレバ、ヨメレバリンクのデザインカスタマイズ方法

商品リンクタグを取得
ここでは、カエレバを例にとります。
ヨメレバも設定方法は同じです。
まず、紹介したい商品名を画面右上の検索窓に入力します。


商品が見つかったら「ブログパーツを作る」をクリックします。
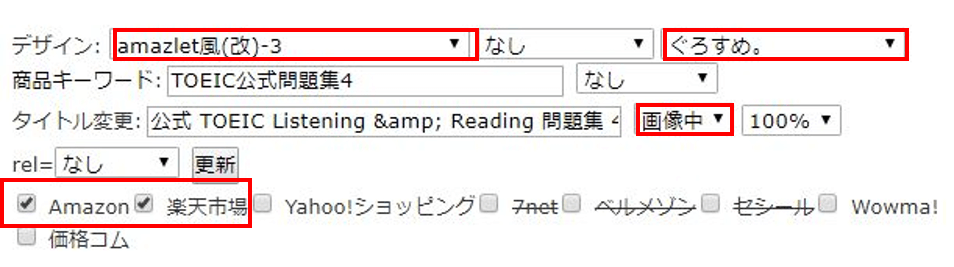
変更するのは4箇所です。
・登録したサイトを選ぶ
・「画像中」を選ぶ
・Amazon、楽天市場にチェック
※ヨメレバだったらKindleと楽天KOBOにもチェックです!

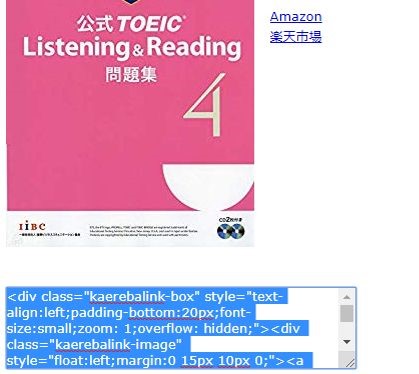
すると、設定が反映された商品リンクタグが取得できます。

カエレバ、ヨメレバ側の設定、商品コードの取得は完了です。

あとは、デザインのカスタマイズです!
Cocoon側のカスタマイズ

これは簡単です。
すでに本サイトに実装しているCSSコードは以下になります。
見た目はあんまいじってないです。
どちらかというとホバー設定(マウスを乗せたときの動き)と微調整だけですね。
/****************************************************************** 楽天・アマゾンホバー設定 ******************************************************************/ .shoplinkamazon a:hover, .shoplinkrakuten a:hover { opacity: 0.5; /* マウスホバー時の背景色 */ transform:translate3d(0px, 3px, 1px); box-shadow:none; transition-duration:0.4s; transition-property:all; transition-timing-function:ease; } .shoplinkkindle a:hover, .shoplinkrakukobo a:hover { opacity: 0.5; /* マウスホバー時の背景色 */ transform:translate3d(0px, 3px, 1px); box-shadow:none; transition-duration:0.4s; transition-property:all; transition-timing-function:ease; } /* カエレバリンク ホバー設定 */ .kaerebalink-image img:hover{ opacity: 0.5; } .kaerebalink-name a:hover{ opacity: 0.5; } /* ヨメレバリンク ホバー設定 */ .booklink-image img:hover{ opacity: 0.5; } .booklink-name a:hover{ opacity: 0.5; } /* 余白等微調整 */ @media screen and (min-width: 768px){ .booklink-link2 a, .kaerebalink-link1 a, .tomarebalink-link1 a, .product-item-buttons a { margin: 0 2px 0 2px; } } @media screen and (max-width: 480px){ .booklink-link2>*, .kaerebalink-link1>*, .tomarebalink-link1>*, .product-item-buttons>* { width: 49%; margin: -10px .5% !important; } } これをCocoonの子テーマに追記しましょう。まぁ、親テーマでもいいですが、子テーマのほうがいいですね。
ちなみに、スマホはボタン同士の間隔が気になったので調整してあります。
この辺のカスタマイズはご自由にどうぞ。
あとは記事作成ですね。
ワードプレスのテキストエディタに商品タグを張るだけです。
今回作成したのはこれ。上はPC版。下はスマホです。


Cocoonのデフォルト機能だとこんな感じ。
上からPC、スマホの順で。


カエレバのテキストリンクは出ちゃいますが、かなり近いデザインになったのではと思います。

まぁ、OKでしょう!
おわりに
カエレバとヨメレバの使い方とCocoonのCSSカスタマイズの方法でした。
個人的にはCocoonデフォルトの機能だけで使えるならそれに越したことはないと思ってはいます。
ただ、Amazonアソシエイトの審査に落ちちゃったとかになると、これはもう仕方ない。
ヨメレバを使うとユーザーも本か電子書籍か選べて便利ですしね。
記事や扱う商品によって、上手にカエレバ、ヨメレバも活用しましょう☆


